wordpress用户头像用的是Gravatar的头像,这在大陆基本上打不开,所以会导致头像加载不出来,下面就来说说如何解决这个问题。
‘Cravatar.cn’ 简介
‘Cravatar.cn’ 是 ‘Gravatar.com’ 的中国版,你可以在这里随便上传和分享你的头像。
当有人需要自己的头像时,我们会按照这个顺序来找:首选是 ‘Cravatar.cn’,然后是 ‘Gravatar.com’,最后是 QQ 头像。对于博客网站,这可以满足大约 70% 的用户需求。
‘Cravatar.cn’ 百分之百支持 ‘Gravatar.com’ 的头像API,这意味着你只需简单地改个域名就能用 ‘Cravatar.cn’ 替代 ‘Gravatar.com’。
另外,’Cravatar.cn’ 还会人工审核所有上传的头像,以确保没有不合适的内容。
总之,’Cravatar.cn’ 不仅和 ‘Gravatar.com’ 完全兼容,还有一些特点:
更快的速度 – 服务器在中国运行,所以响应速度飞快,几乎是瞬间的。
更高的稳定性 – 所有头像都经过人工审核,确保没有违规内容,所以不会出现无法访问的问题。
更多的头像选择 – 除了我们自己的头像库,还包括 Gravatar 和 QQ 的头像库,可供你选择。
‘Cravatar.cn’ 目前由 LitePress.cn 提供支持和维护。LitePress.cn 的使命是为中国的 WordPress 提供必要的基础设施,并将其本地化。
解决办法
将以下代码粘贴至主题文件夹内的 functions.php 最下方.
/*修复Cravatar头像在wordpress上无法显示问题*/
if ( ! function_exists( 'get_cravatar_url' ) ) {
/**
*替换Gravatar头像为Cravatar头像
*
* @param string $url
*
* @return string
*/
function get_cravatar_url( $url ) {
$sources = array(
'www.gravatar.com',
'cn.gravatar.com',
'secure.gravatar.com',
'0.gravatar.com',
'1.gravatar.com',
'2.gravatar.com'
);
return str_replace( $sources, 'cravatar.cn', $url );
}
add_filter( 'get_avatar_url', 'get_cravatar_url', 1 );
add_filter( 'um_user_avatar_url_filter', 'get_cravatar_url', 1 );
add_filter( 'bp_gravatar_url', 'get_cravatar_url', 1 );
}functions.php在哪
第一步 到wordpress后台,找到 外观->主题文件编辑器。如下图

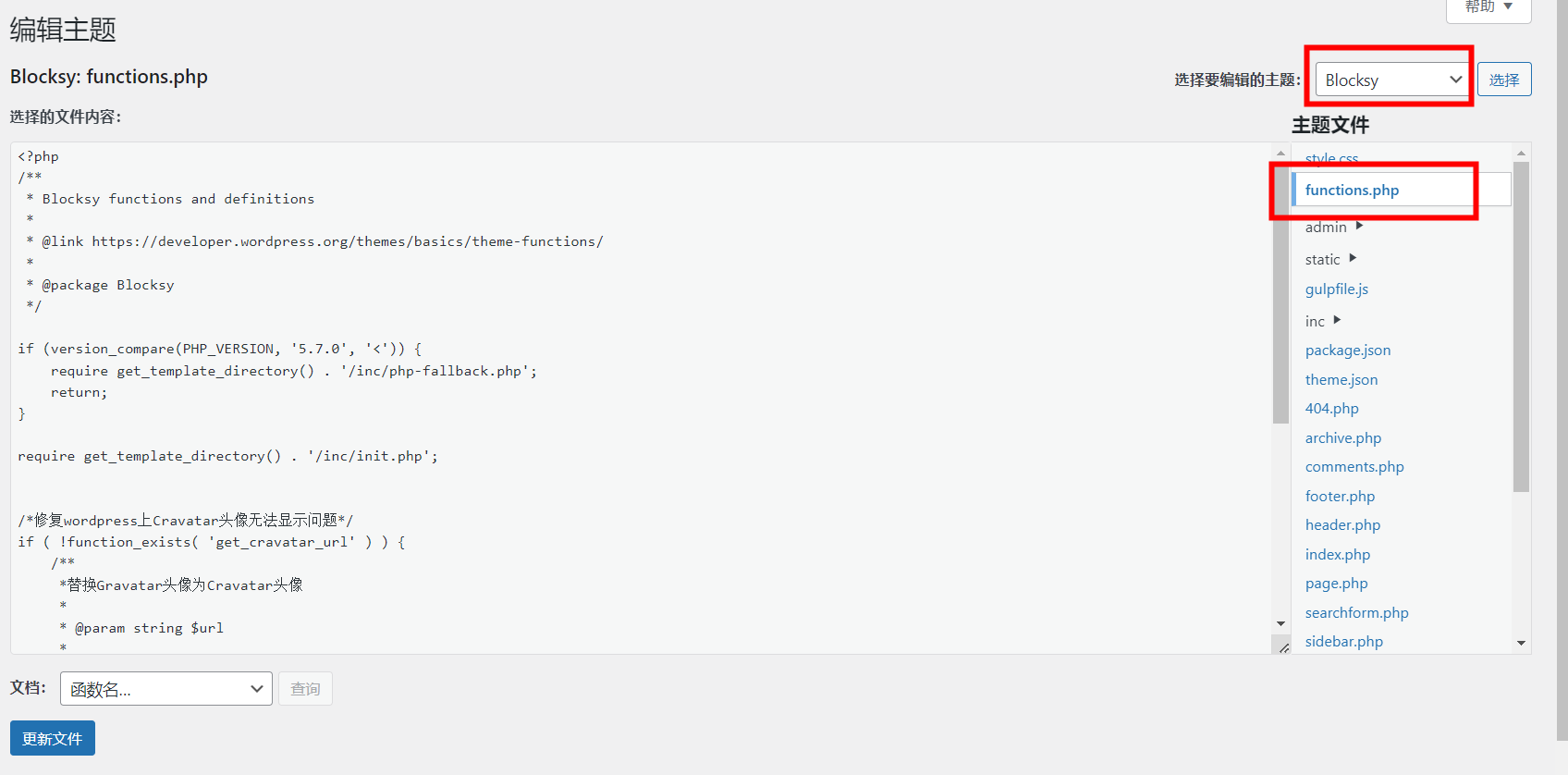
第二步 选择你在用的主题后,选择下方的functions.php,如下图,编辑好保存后,就能愉快的加载头像文件了。

I have been surfing online more than three hours today,
yet I never found any interesting article like yours.
It is pretty worth enough for me. Personally, if all website
owners and bloggers made good content as you did, the net will be much more useful than ever before.
Greetings! Very helpful advice within this article!
It is the little changes that produce the most important
changes. Thanks for sharing!